Loading button discount
Loading button discount, Create a Button with a Loading Spinner in HTML CSS DEV discount
$0 today, followed by 3 monthly payments of $11.67, interest free. Read More
Loading button discount
Create a Button with a Loading Spinner in HTML CSS DEV
iOS button morph to loading User Experience Stack Exchange
How to Create a Circular Progress Button Codrops
Button Loading Animation on Click Using JQuery
design patterns Is it a good idea to show progress indicator
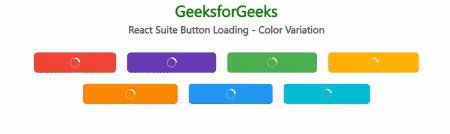
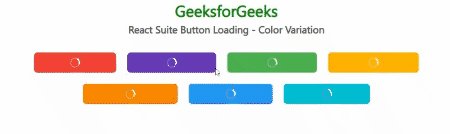
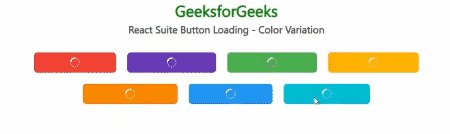
React Suite Loading Button GeeksforGeeks
larchebologna.it
Product Name: Loading button discountWhen You Need to Show a Button s Loading State discount, When You Need to Show a Button s Loading State by UX Movement discount, Loading Button Animation Effects Using HTML CSS discount, Loading Button Overview O11 OutSystems discount, DocsAllOver JavaScript Loading Button Animation discount, When You Need to Show a Button s Loading State by UX Movement discount, Loading button animation Figma Community discount, Animated Button Loader In CSS CSS Script discount, Loading Button designs themes templates and downloadable graphic discount, Button Loading Animation in Bootstrap 4 CodeHim discount, How to create loading buttons in Adobe XD discount, jQuery Plugin For Built In Loading Indicator In Buttons Button discount, Loading Button designs themes templates and downloadable graphic discount, Loading Button PNG Transparent Images Free Download Vector Files discount, Button Loading Animation with Framer Animate css Design Web design discount, Bootstrap button loading very easy method The Syntax Source discount, React Suite Loading Button GeeksforGeeks discount, Animated Material CSS Loading Button Bypeople discount, Create a Button with a Loading Spinner in HTML CSS DEV discount, iOS button morph to loading User Experience Stack Exchange discount, How to Create a Circular Progress Button Codrops discount, Button Loading Animation on Click Using JQuery discount, design patterns Is it a good idea to show progress indicator discount, React Suite Loading Button GeeksforGeeks discount, Submit Button Loading Animation by Angela Delise on Dribbble discount, Buttons Components Phones Foldables Tablets design guide discount, UX Movement on X discount, How to add a loading state to Angular Material buttons by Fynn discount, Figma Interactive loading button Animation UI Design Figma Community discount, Premium Vector Loading bar icon in flat style progress indicator discount, Ladda Button Component In JavaScript Kaomos Button CSS Script discount, Creating buttons with custom loading animations in Angular discount, How to Asynchronous buttons with loading state in React Ironeko discount, Create Built In Loading Effect in Buttons with LADDA Hongkiat discount, A collection of loading buttons and their stylings written in Swift discount.
-
Next Day Delivery by DPD
Find out more
Order by 9pm (excludes Public holidays)
$11.99
-
Express Delivery - 48 Hours
Find out more
Order by 9pm (excludes Public holidays)
$9.99
-
Standard Delivery $6.99 Find out more
Delivered within 3 - 7 days (excludes Public holidays).
-
Store Delivery $6.99 Find out more
Delivered to your chosen store within 3-7 days
Spend over $400 (excluding delivery charge) to get a $20 voucher to spend in-store -
International Delivery Find out more
International Delivery is available for this product. The cost and delivery time depend on the country.
You can now return your online order in a few easy steps. Select your preferred tracked returns service. We have print at home, paperless and collection options available.
You have 28 days to return your order from the date it’s delivered. Exclusions apply.
View our full Returns and Exchanges information.
Our extended Christmas returns policy runs from 28th October until 5th January 2025, all items purchased online during this time can be returned for a full refund.
Find similar items here:
Loading button discount
- loading button
- html form submit button
- sticky button
- high top sneakers for boys
- toggle switch html
- button redirect html
- like button facebook
- accessibility button
- circle button
- the boy dolls